Il box model
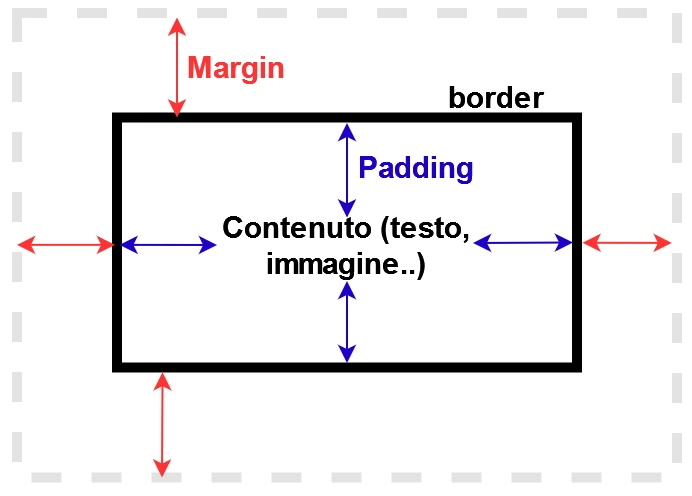
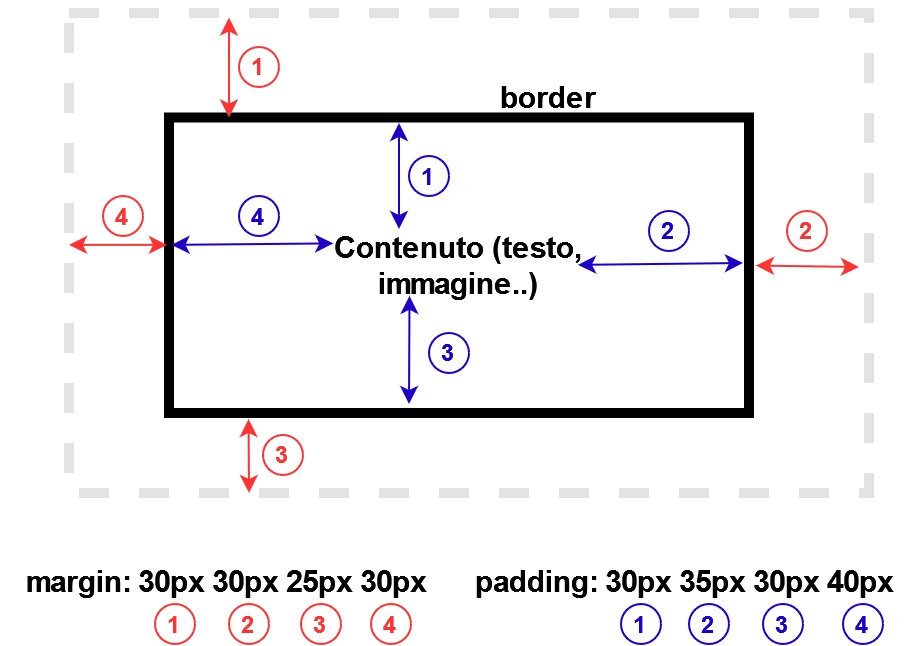
Ogni elemento nella pagina HTML occupa uno spazio, che è costituito da diversi elementi

- Contenuto: parte principale dell'elemento. Ha una sua larghezza, o width e una sua altezza, o height. Il contenuto potrebbe essere sia un'immagine che un testo, dipende dal tag definito;
- Padding: spazio interno all'elemento che separa il contenuto dell'elemento dal bordo, o border;
- Border: bordo dell'elemento. Di default non è visibile;
- Margin: spazio esterno che separa il bordo da un altro elemento adiacente.
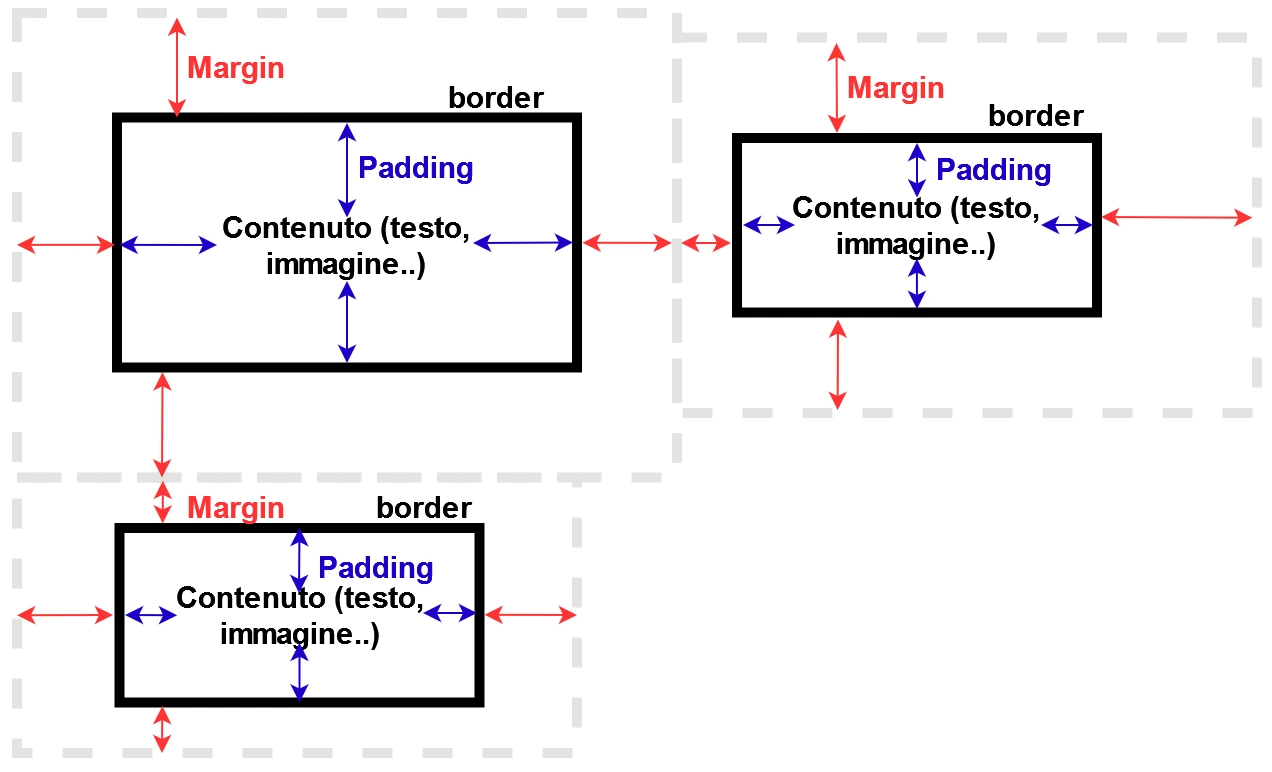
Elementi diversi possono essere definiti con padding e margin diversi in modo da creare svariati tipi di composizioni

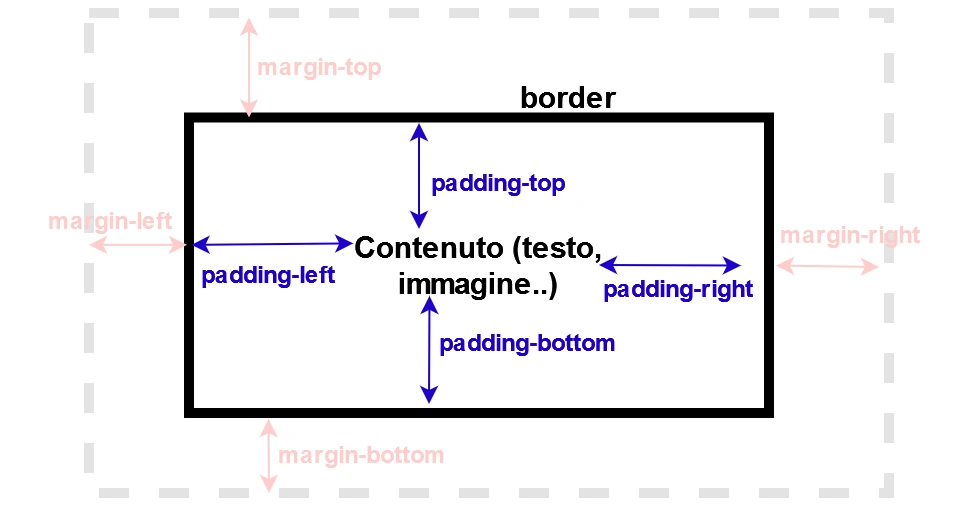
Padding
È possibile regolare il padding in tutte e 4 le direzioni:
- padding-top: definisce la distanza tra il contenuto e il bordo superiore;
- padding-right: definisce la distanza tra il contenuto e il boro destro;
- padding-bottom: definisce la distanza tra il contenuto e il boro inferiore;
- padding-left: definisce la distanza tra il contenuto e il boro sinistro.

Ognuna di queste misure può essere definita in una qualsiasi delle unità di misura a disposizione, tra cui centimetro (cm), punti (pt), pixel (px), percentuali, eccetera (vedere unità per una lista completa).
Ad esempio:
Non è obbligatorio specificare una misura per tutte le direzioni: non specificare una direzione equivale a non forzare un valore, ma lasciarlo a zero. Ad esempio se vogliamo cambiare solo il padding superiore e destro avremo:
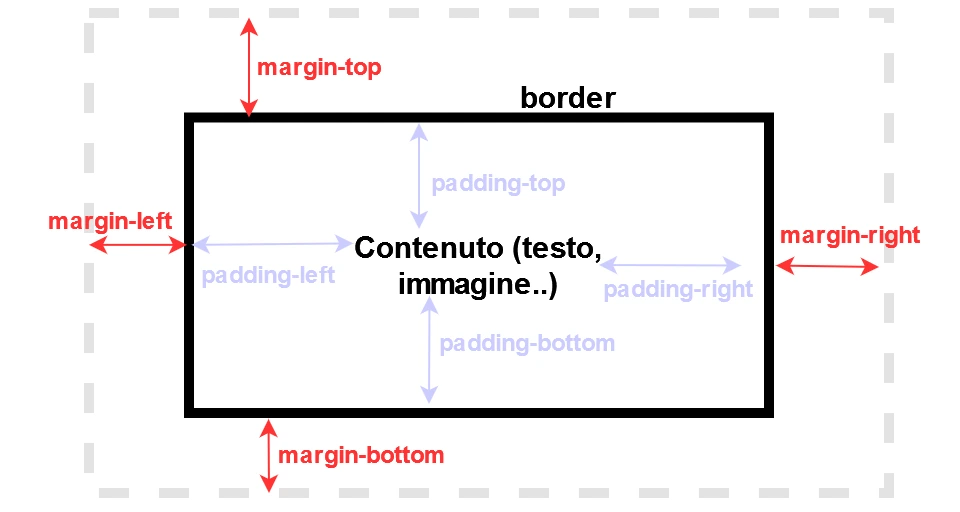
Margin
Allo stesso modo, anche il margine offre le stesse possibilità di personalizzazione:
- margin-top: definisce la distanza tra il bordo superiore e un altro elemento sopra;
- margin-right: definisce la distanza tra il bordo destro e un altro elemento a destra;
- margin-bottom: definisce la distanza tra il bordo inferiore e un altro elemento sotto;
- margin-left: definisce la distanza tra il bordo sinistro e un altro elemento a sinistra;

Con il seguente codice si inserisce un margine superiore (2cm), destro (1cm), inferiore (3cm), sinistro (5 cm).
Come il padding possiamo definire solo alcune direzioni, ad esempio solo sopra (3pt) e sotto (4pt):
E anche in questo caso, non specificare delle direzioni (nell'esempio la parte destra e sinistra) equivale a lasciarle con un valore pari a 0.
Scorciatoie
Il CSS mette a disposizione altri due attributi: padding e margin. Con questi attributi è possibile definire i padding e i margini in tutte le direzioni, senza dover utilizzare attributi diversi con specificati i valori top, right, bottom e left. L'unica accortezza sta nell'ordine con cui si scrivono le distanze:
- Valore 1: indica la direzione top;
- Valore 2: indica la direzione right;
- Valore 3: indica la direzione bottom;
- Valore 4: indica la direzione left.

Anche qui non è obbligatorio indicare un valore per tutte e 4 le direzioni, ma si hanno diverse opzioni che tornano utili quando si hanno più valori di padding o margin uguali.
3 valori
- Valore 1: indica la direzione top;
- Valore 2: indica la direzione left e right;
- Valore 3: indica la direzione bottom;
Esempio: definiamo in un paragrafo il padding superiore a 20px, destro e sinistro a 10px, inferiore a 5px
2 valori
- Valore 1: indica la direzione top e bottom;
- Valore 2: indica la direzione left e right.
Esempio: definiamo un paragrafo che ha il padding superiore e inferiore uguali a 10px e quello destro e sinistro uguali a 20px
1 valore
L'unico valore specificato si applica a tutte e 4 le direzioni.
Esempio: definiamo un paragrafo con il padding uguale superiore, inferiore, destro e sinistro a 5px